Design an app from scratch: Your roadmap from start to finish

We have extensive long-term experience in determining the best and most effective ways to plan and design an app. A question often arises when considering the implementation of a project: What steps will the Product Designer follow? 🤔 Undertaking the journey of app design is a meticulous process that requires careful planning and thoughtful execution. This comprehensive guide outlines the essential steps in our design methodology, ensuring a systematic and efficient approach from the inception of the project to its successful implementation.
Understanding the project
Kickoff meeting
We always initiate a kickoff meeting with the stakeholders, which is always a starting point of a project. It serves as a formal initiation where project stakeholders and team members come together to discuss and align on key aspects of the project. The purpose of a kickoff meeting is to have an overall picture of the project, set the tone, establish expectations, and ensure everyone who’s involved is on the same page.
Research and mood board
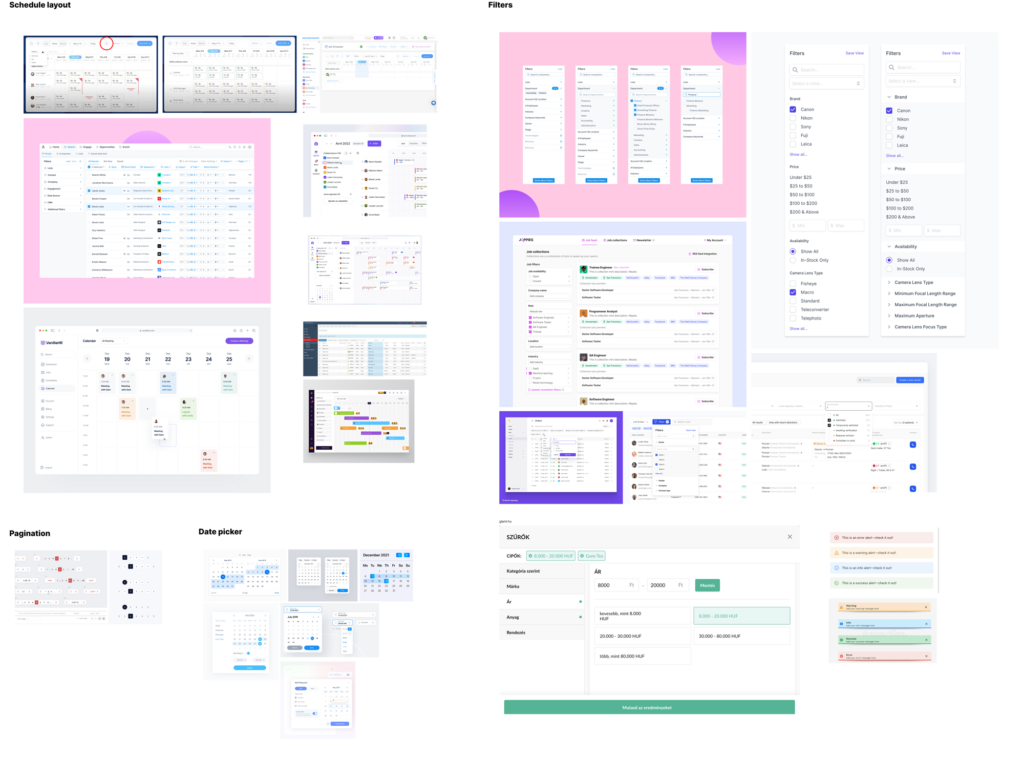
At this stage, I begin by familiarizing myself with the project, including its goals, target audience, and competitors. Simultaneously, I start collecting inspirational designs, ideas, and other elements to create a mood board. This moodboard is a collage that assembles various design elements such as color palettes, typography, images, textures, and other visual inspirations. The primary goal of these steps is to establish a cohesive and harmonious visual direction for the project. This aids in capturing the intended look and feel.

Planning and analysis
Defining objectives
At this stage, we focus on clearly outlining the goals of the application, detailing what it aims to achieve both for the users and the business.
Scope
Once we have a firm understanding of the application’s objectives, we continue with identifying the specific features and functionalities that need to be included. This involves a detailed analysis to ensure that every element aligns with the defined goals and enhances the overall user experience.
Here are some of the key questions we should be able to address at this point:
- What are the fundamental objectives driving your app?
- What specific functionalities do you envision for your app?
- Who comprises your intended audience, and how can you engage them effectively?
- What are the most important functions and features of your app?
- What design challenges do you need to overcome?
- In what ways can you distinguish your app and attract users?
Creating information architecture
When discussing Information Architecture (IA), we focus on two crucial components: the Sitemap and the User Flow Diagram. Each of these plays a vital role in shaping the design of the future app.
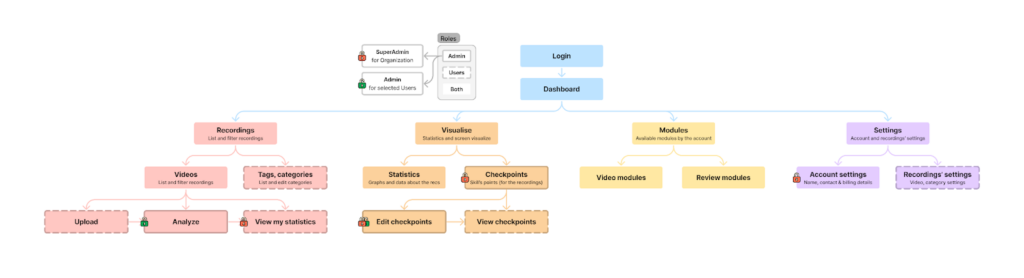
Sitemap
A sitemap is essentially a guide that outlines the main pages on a site and their relationship to each other, showing how they’re connected and where each page fits into the bigger picture. It serves as a blueprint that outlines the relationships between different pages, content, and features within the system. The primary purpose of a sitemap is to provide a clear and concise overview of the information architecture, helping designers and stakeholders understand the navigation flow and the overall structure of the digital product.
Sitemaps are essential tools in the early stages of the design process, aiding in the conceptualization and planning of user journeys. They facilitate communication among team members, ensuring a shared understanding of the overall structure before delving into more detailed aspects of the user interface design.
User flow diagram
A user flow is a chart or diagram showing the path a user will take in an application to complete a task. In a user flow, the user follows a path through a product that includes their decision points. User flows differ from flowcharts in that they can start pretty simply to determine key user journeys, but they can easily lead to more complicated flows by adding all the different decisions a user can make. As a designer, this is a very important element, because already at the initial stage, when designing a page, we have to be aware of how the individual pages and functions are related and interact with each other.

Creating wireframes
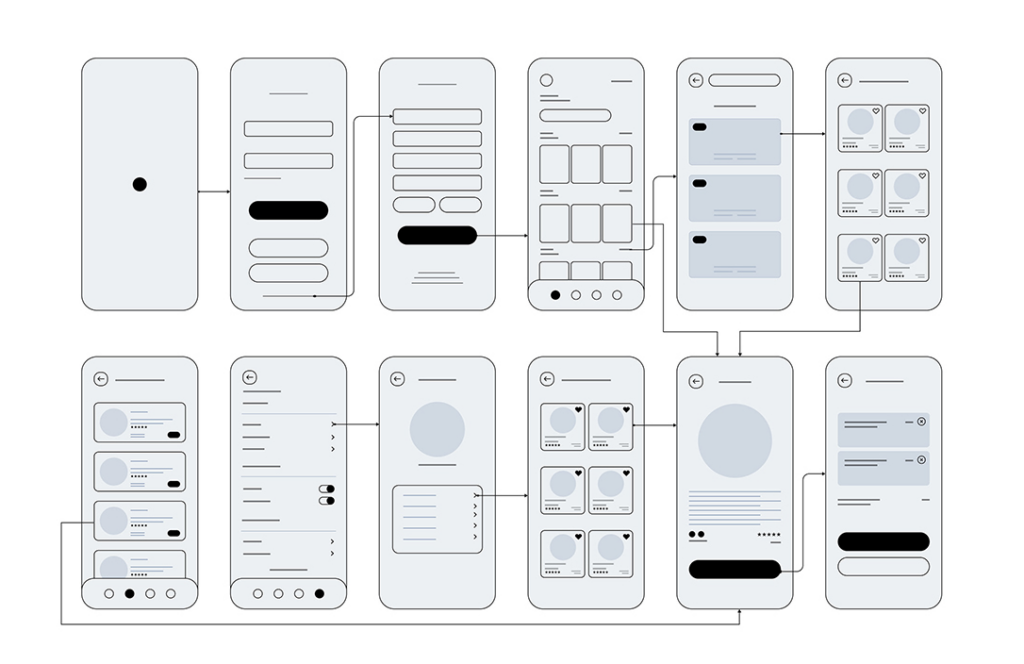
Wireframing in UI/UX Design is one of the most crucial steps that involves visualizing the skeleton of digital applications. A wireframe is a layout of a product that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process. Whether sketched on paper, a whiteboard, a napkin, or crafted using a digital wireframing tool, a wireframe is not concerned with intricate design elements.
It doesn’t aim to mirror precisely how the final app will look like. Instead, the focus lies on defining workflows and the general layout of your app. When wireframes have been done, you can actively test your created wireframes by navigating through the planned screens. This process allows you to evaluate the logical coherence of the navigation you’ve implemented.

Lay the foundations of your visual design
Let’s get started on creating your dynamic design system! Here are the most important steps involved.
- Choose what typography and variations (font sizes, and styles) you will use
- Create the color palette of the future application
- Start to build up a design system according to the Atomic Design philosophy
- Creating design components and interactions between the elements
The content of the Design System evolves continuously throughout the design process. It expands to accommodate new features, options, and ideas that emerge during the project’s development.

Creating a clickable, high-fidelity prototype
We transform the individual screens into a clickable prototype, aligned with the User Flow Diagram. This diagram defines how the entire system should function. Next, we conduct usability testing with these prototypes to gather feedback. This crucial step allows us to iterate on the design, refining it based on user interaction and experience.
It’s time for development!
Preparing the assets
As we reach the development stage, we need to provide developers with all necessary design assets, specifications, and documentation. This is where we always utilize Figma, the leading collaborative design tool for building digital products. Once the design is finalized, Figma’s ‘Dev Mode’ is an incredibly useful tool for developers. It offers features that facilitate the translation of designs into code, ensuring a seamless transition from design to development.
Collaborate
During the implementation phase, it’s crucial to work closely with developers. This continuous collaboration helps in promptly addressing any design-related issues that arise, ensuring a smooth transition from design to functional application.
Summary
So, these are the typical steps we follow for successful app design. Adhering to this process ensures that we work with the highest efficiency on the project. It’s important to emphasize that this roadmap is effective only when there’s continuous two-way communication among stakeholders, developers, and designers. This is why we hold regular stand-up and sync meetings. These touchpoints are essential to discuss our progress, identify problems, keep the team informed and connected, and maintain awareness of the team’s landscape and overall progress.
If you’re looking for similar assistance with your product, our product designers are always here to help.