Async/await vs Coroutines vs Promises vs Callbacks

Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
At bene : studio we love knowledge sharing to help the community of professionals. With 10+ years and over 100 projects behind us, we have a vast amount of experience. This is why we have launched a knowledge base on our blog with regular updates of tutorials, best practices, and open source solutions.
These materials come from our internal workshops with our team of developers and engineers.

How are async/await, coroutines, promises and callbacks related? Which one is better or worse? We are going to implement the same code with these 4 different approaches.
First of all, let’s define a simple delay function, that resolves with a given value after a given amount of time elapsed.
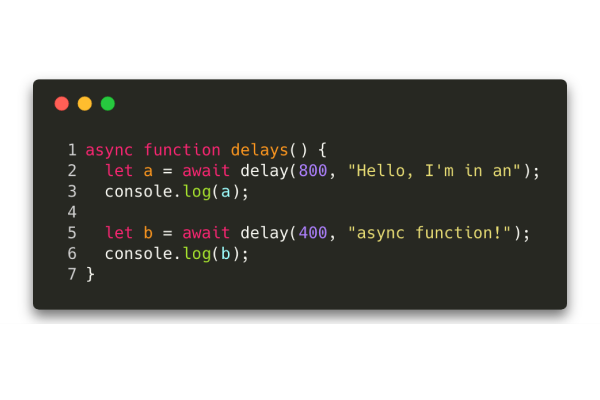
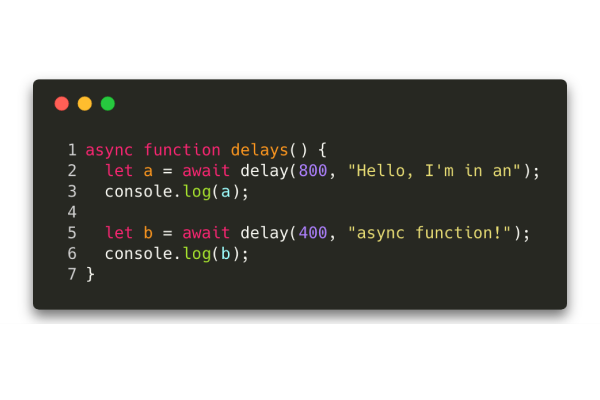
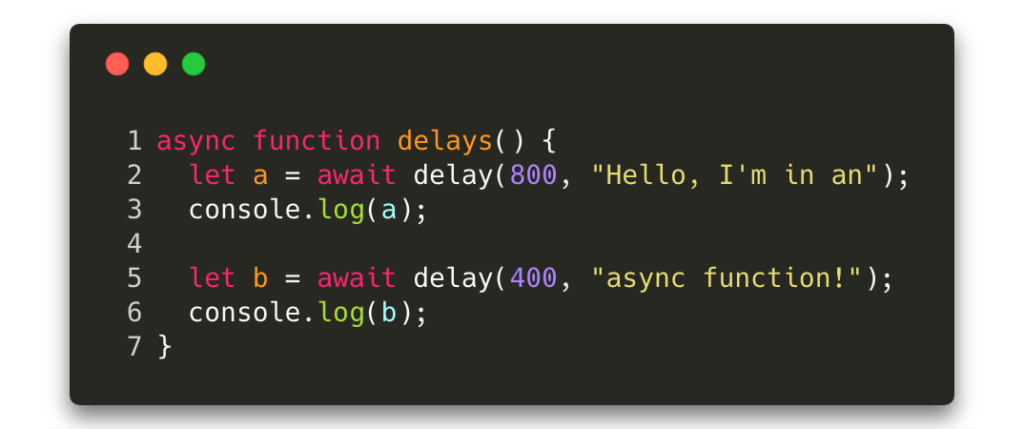
Async Code With Async/await in JavaScript
This is the most recent feature of all 4 approaches.
Pros
- Clean code, low syntax noise
- Native in current Chrome, Node.js
Cons
- Still needs to be transpiled with Babel for most projects
Async Code With Promise Chaining
This is more oldschool than async/await.
Pros
- No extra libraries needed since Promises are native
Cons
- Noisy callbacks
Async Code With Callbacks
Years ago this was the usual way to handle async continuations.
Pros
- Easy to understand
- No libs needed, backward compatible
Cons
- Pyramid of doom
- More difficult to maintain
Async Code With Coroutines
This is the most exotic one, having similar syntax to async/await
Pros
- No pyramid of doom
- Flow can be traced easily
Cons
- Some coroutine library is needed
- Generators must be used
If you are curious how a simple coroutine runner works, here we go. It’s just a simplified implementation to have an understanding of the concept.
Conclusions & Opinions
In most cases async/await is the best choice, since it makes the code maintainable and it’s supported by Node.js and modern browsers. Older browsers or Node.js versions can be targeted by Babel transpiler.
Some folks like to write callback hells and pyramid of dooms. It’s time for them to move on and practise coding withasync/await.
Of course, without a deep knowledge of Promises, async/await or coroutines are just magic, so it is very valuable to have a close friendship with Promises.
A typical JavaScript interview question could be to write equivalent code with the 4 above approaches.
Did you like this? Join us!
Want to ask some questions? Share them with us via e-mail to partner@benestudio.co and we can set up a talk with our engineers.
Fancy working for the studio where you can work on international projects and write articles like this? Check out our open positions!
Looking for a partner for your next project? Check out our services page to see what we do and let’s set up a free consultation.