Build Your Own Spotify App in React Native

At bene : studio we love knowledge sharing to help the community of professionals. With 10+ years and over 100 projects behind us, we have a vast amount of experience. This is why we have launched a knowledge base on our blog with regular updates of tutorials, best practices, and open source solutions.
These materials come from our internal workshops with our team of developers and engineers.
Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
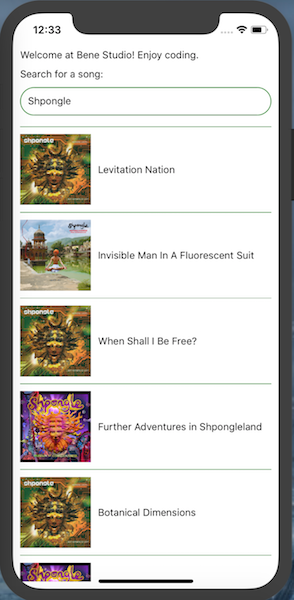
You will learn how to craft your own Spotify listing app with React Native — in a fast and efficient way. You should know some JS to follow the workshop.

1st Steps
Quick Start
Follow the official quick start guide like this:
npm install -g create-react-native-app
create-react-native-app MyCoolSpotify
If you have trouble creating the app or installing dependencies, check out the deps branch from here: https://github.com/benestudio/react-native-ws-2018-feb/tree/deps
cd MyCoolSpotify
a) Develop on Physical Device
yarn start
Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. Using the Expo app, scan the QR code from your terminal to open your project.
b) Develop on iOS Simulator
yarn run ios
Mac only, requires Xcode. Starts the development server and loads your app in an iOS simulator.
c) Develop on Android Emulator
yarn run android
Requires Android build tools. Starts the development server and loads your app on a connected Android device or emulator.
Let’s do Some React Native!
To boost the development download these 3 files to your src/api to easily use the Spotify API: https://github.com/benestudio/react-native-ws-2018-feb/tree/5d14c5c11865725dc0c4c067ae18ff39b84f1d35/src/api
You can follow commits on the master branch here: https://github.com/benestudio/react-native-ws-2018-feb/commits/master
These commits come in small chunks and self descriptive commit messages.
Steps of Implementation
cde84b3 created app
e9ed502 added blog url
5d14c5c implemented JS interfaces for Spotify API
b02aae6 edited welcome text
06c17c3 created search component
b1f13a8 added basic stylings to search component
bfee0c8 converted serach to a controlled component
896b9ca added event handler to app and passed down to search
5ed5031 align app screen with flexbox
4a42be3 created basic stateless listing component
f8f04a0 integrated listing into app with mock data
73fba81 created and integrated simple stateless list item
c1d3887 aligned parts of list item with flexbox
63d6831 added separator to the list
70acf06 added some bottom margin to the search component
9c1b3c1 added infinite scrolling
bdefa58 added activity indicator
c8c4254 integrated search component
5195d1d integrate Spotify public API with authentication and authorization
d12ad28 fixed endless pagination when search returns 0 songs
Further Thoughts
Expo is capable of playing music, so it is possible to play a song’s preview. Spotify only provides us with the first 30 seconds of a song. The URL to the sound file is included in the search API response.
Can I use Expo in Production?
Expo is a great toolset for getting started with React Native development. But for production apps, in almost all cases there is a point in time, when the project has to be ejected from the Expo toolset. Therefore I would not recommend production development with Expo at all. This saves you a lot of compromises in regards of choosing the right libs.
Did you like this? Join us!
Want to ask some questions? Share them with us via e-mail to partner@benestudio.co and we can set up a talk with our engineers.
Fancy working for the studio where you can work on international projects and write articles like this? Check out our open positions!
Looking for a partner for your next project? Check out our services page to see what we do and let’s set up a free consultation.