Handle errors like a rockstar in React 16+

At bene : studio we love knowledge sharing to help the community of professionals. With 10+ years and over 100 projects behind us, we have a vast amount of experience. This is why we have launched a knowledge base on our blog with regular updates of tutorials, best practices, and open source solutions.
These materials come from our internal workshops with our team of developers and engineers.
Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
In September 2017 React 16 finally came out of beta bringing us some 🔥 exciting new features, like Fiber, DOM attributes, etc. Now, we are taking a look at a new component lifecycle event, called componentDidCatch().
Why should I use it? I already use try/catch….
Nice question. You really got to the point. 👍 It seems crazy to learn why to handle errors in a different way? Yeah, kinda. But what if I tell you that every time an error has been thrown in any previous version of React, you broke its state and it stays in that broken state until you refresh the page. I bet you saw lots of TypeError: cannot read property XY of undefined... etc.
This is solved in React 16 thanks to the Fiber rewrite. Now, if any error has been thrown inside a component’s render or lifecycle methods, the whole component tree gets unmounted. So, it’s basically a try/catch for React components. According to the official documentation:
“In the past, JavaScript errors inside components used to corrupt React’s internal state and cause it to emit cryptic errors on next renders. These errors were always caused by an earlier error in the application code, but React did not provide a way to handle them gracefully in components, and could not recover from them.”
Say hello to Error Boundaries

As I said before, now by default, if an error is thrown inside a component’s render or lifecycle methods, the whole component tree is unmounted from the root. This way your user will see nothing. No corrupted data, but nothing else. Not the best UX, eh? 🤔 Let’s work on it!
Gotta catch ’em all!
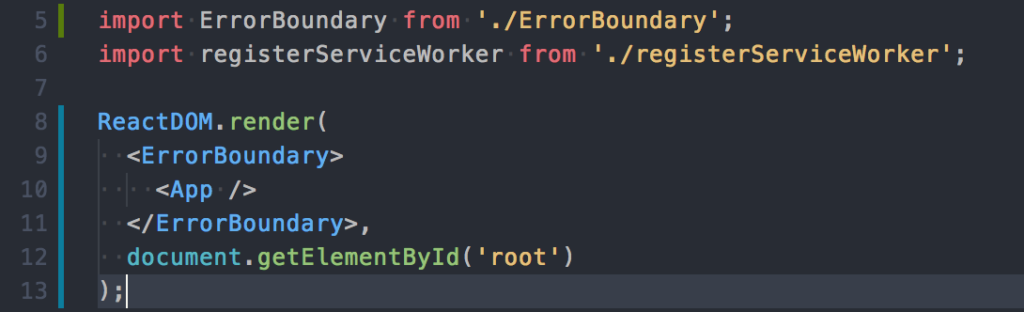
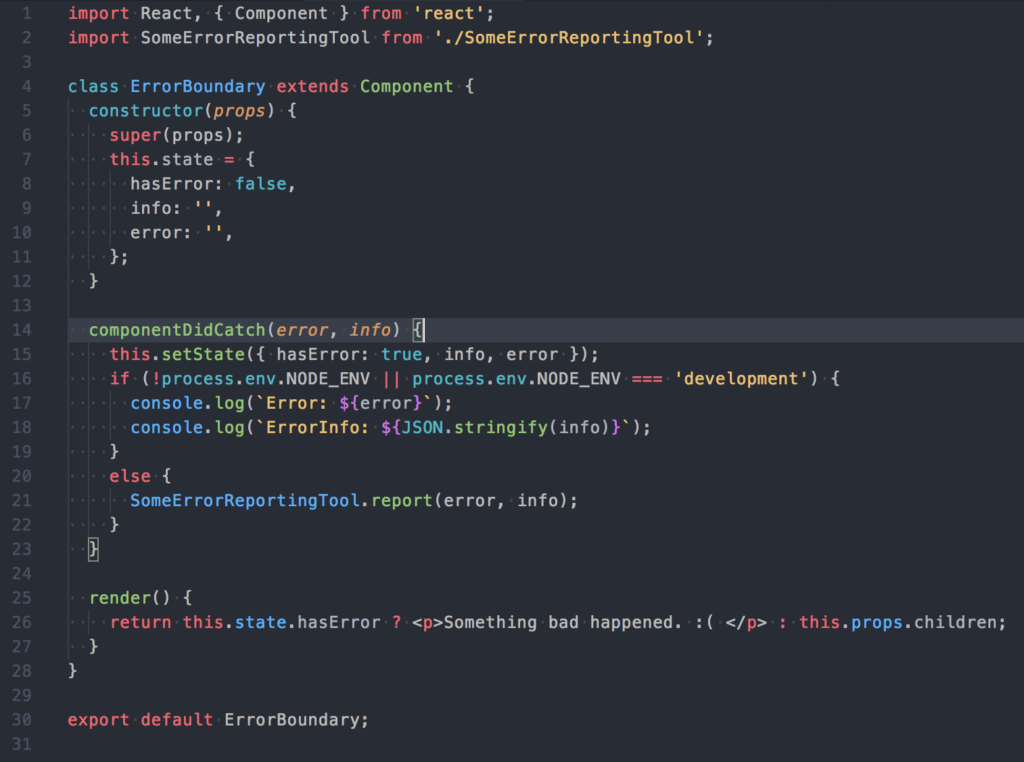
So what you should do? Use Error boundaries! These components responsible for capturing errors in their children. Basically, an error boundary is nothing but a simple React component class implementing componentDidCatch(err, info) lifecycle method. This method will catch errors inside their component tree so when something goes wrong, you could show a fallback component (an apology, a feedback form, a cat video, anything you want) and/or do some error reporting. It gets more interesting now! 😅

Multiple boundaries FTW
So, you wrapped your entire application inside your nice ErrorBoundary. Now, if anything fails, your whole app gets unmounted and shows the fallback component.
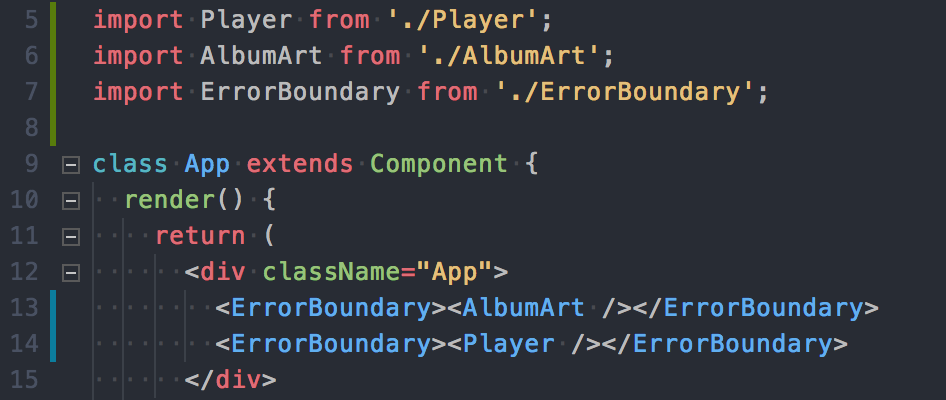
But, what if this app is — for example — a music player and only the album art fails? It’s not the best UX decision to stop the player. Thanks, there’s an easy solution. Use multiple boundaries.

Conclusion
With the release of React 16 and Fiber, now we have a nice and easy tool to catch errors and render different components, log/report errors, so start using it today!
Example code repo: https://github.com/benestudio/react-16-error-handling-example
Dávid Lévai | Bene Studio
Did you like this? Join us!
Want to ask some questions? Share them with us via e-mail to partner@benestudio.co and we can set up a talk with our engineers.
Fancy working for the studio where you can work on international projects and write articles like this? Check out our open positions!
Looking for a partner for your next project? Check out our services page to see what we do and let’s set up a free consultation.