Kickstart your React Native app with Firebase – Cloud Firestore (Tutorial #1)

Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
In this series we will create an iOS and Android application — called Fakestagram — with React Native, using some of Firebase services. This is not an “intro to React Native” tutorial so we won’t cover basic things, but only Firebase specific topics, so you will need some React Native knowledge to keep up with the pace.
Today, in Ep. 1, we will look at Firebase’s exciting new feature, Cloud Firestore. If you want to read the intro article check out Episode #0, soon you can check the next step in Episode #2.
STANDUP
In the previous episode we looked at what is Firebase in general, then created our starting projects on Firebase and linked them to our React Native application. Now, the fun begins with some database architecting in Cloud Firestore, and finally showing some data on our mobile with option to add more. So, let’s get started!
NOSQL
A NoSQL (originally referring to “non SQL” or “non relational”) database provides a mechanism for storage and retrieval of data that is modeled in means other than the tabular relations used in relational databases. Such databases have existed since the late 1960s, but did not obtain the “NoSQL” moniker until a surge of popularity in the early twenty-first century, triggered by the needs of Web 2.0 companies such as Facebook, Google, and Amazon.com. NoSQL databases are increasingly used in big data and real-time web applications. NoSQL systems are also sometimes called “Not only SQL” to emphasize that they may support SQL-like query languages.
Wikipedia https://en.wikipedia.org/wiki/NoSQL
CLOUD FIRESTORE
According to official documentation, Cloud Firestore is a cloud-hosted, NoSQL database that your iOS, Android, and web apps can access directly via native SDKs. Cloud Firestore is also available in native Node.js, Java, Python, and Go SDKs, in addition to REST and RPC APIs.
CREATING OUR DB
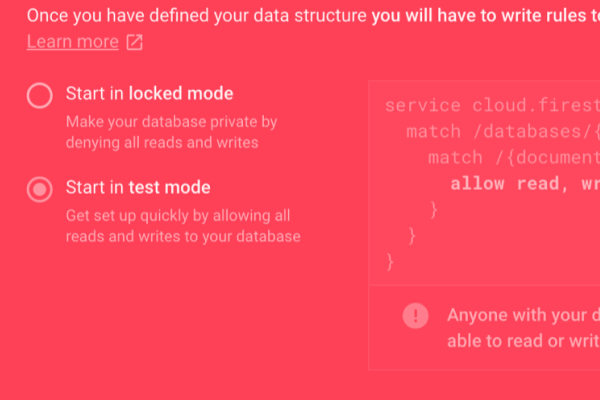
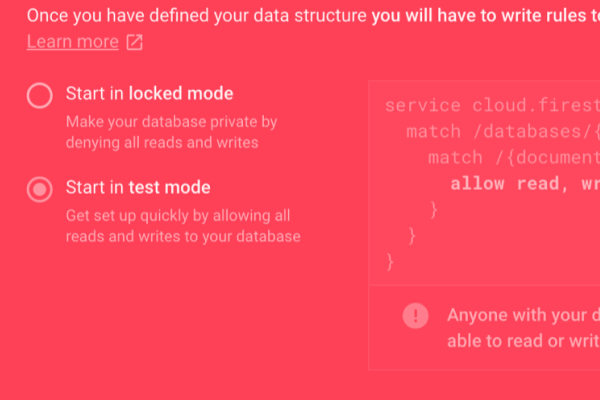
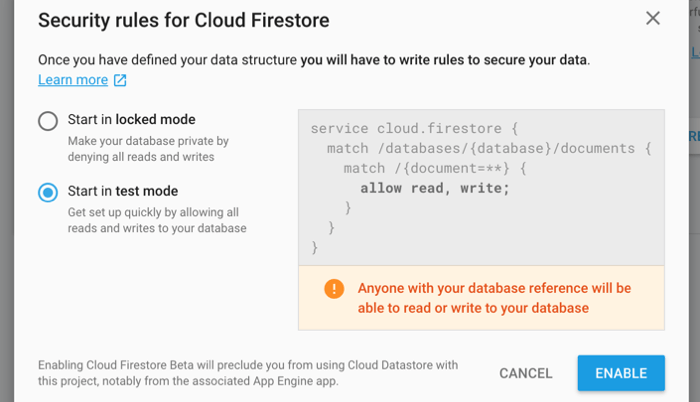
First, let’s create our database model at the Firebase console and populate it with some dummy data. To do this, choose database from the left navigation, then Cloud Firestore and activate test mode. This will create the DB engine. (In the next article, where we create authentication feature, we will set the DB to only authenticated users can write.)

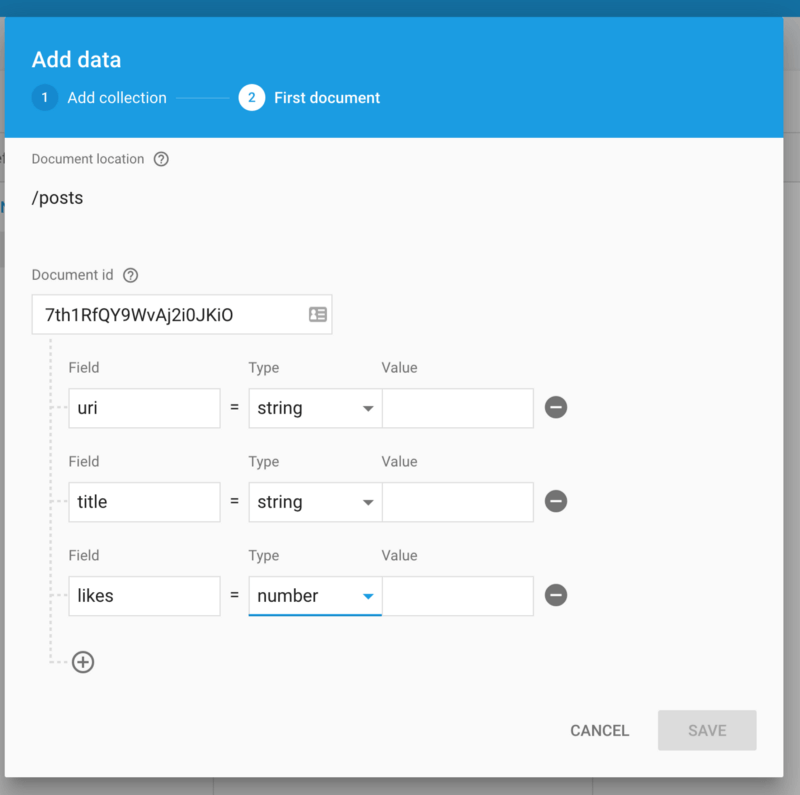
First, we only need 1 collection for the posts. A post will have a unique ID, a uri, a title and likes. Document ID to identify the document, URI to point some place where w’ll store the image (now random image from Lorem Picsum, later We’ll use Firebase Storage), title is a place for motivational quotes ? and likes is the number of people who liked your selfie… ? Feel free to add some field values and some documents in it.

CONNECTING THE DB TO THE APP
Now, that the database is created, it’s time to use it. First we need to add the native dependencies to the project, because in the previous article we only added Firebase Core.
So on iOS add pod ‘Firebase/Firestore’to your Podfile, do a pod update and from now, you can use Cloud Firestore features on iOS.
On Android add compile “com.google.firebase:firebase-firestore:11.6.0” to app/build.gradle. Add import io.invertase.firebase.firestore.RNFirebaseFirestorePackage; and new RNFirebaseFirestorePackage()to MainApplication.java and now it works on Android.
JAVASCRIPT
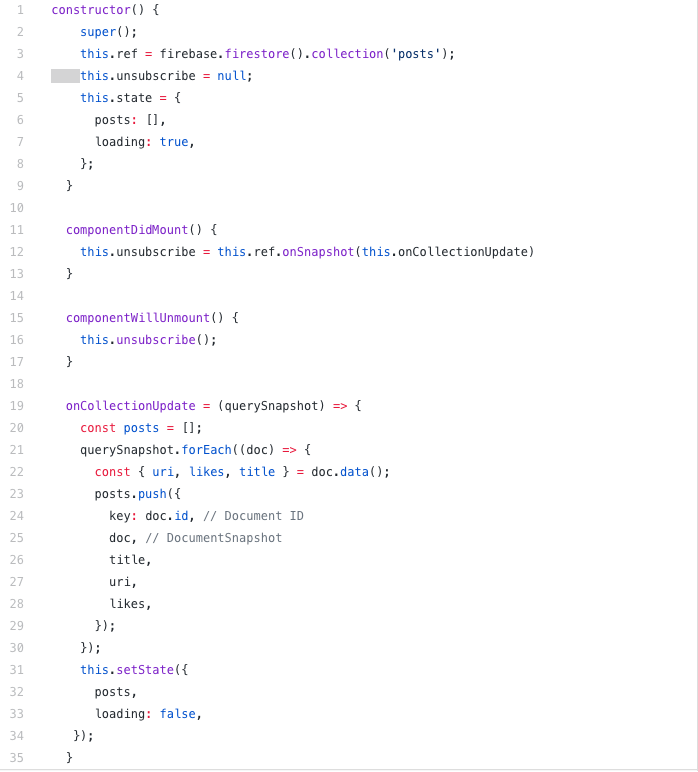
We only work on App.js now, creating a FlatList and a ListItem — called Post — to render the data from our DB.

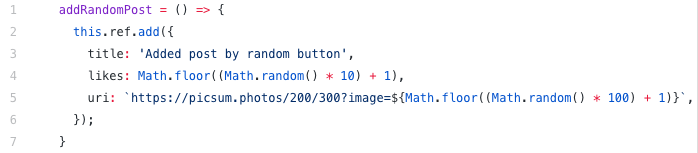
In the constructor we create a ref to our collection and an internal component state. With onSnapshot() function we are listening to events on the DB and this way it gives us real-time updates. Every time when this event fires, we call the callback. After that we add an option to unsubscribe from the event. Our onCollectionUpdate() function gets the actual snapshot of the collection and updates the components state based on that. Let’s add a button to update the DB:

You should clearly see that’s really easy to add a new document to a collection by calling .add() method on our ref. Just put the object to the parameter of the function.
NEXT UP
This is all you need to start using Cloud Firestore today in your React Native application. If you want, you can clone the example repo with the UI implemented and checkout the code. Would you like to add something? Or you have any questions? Just write a comment.
In the next episode we will create authentication with Firebase and create users, Login and Logout functionality to the application.
CHECK OUT THE FULL CODE HERE:
https://github.com/benestudio/fakestagram/tree/cloud-firestore