Medimate case study

In today’s technology-driven healthcare industry, mobile applications like Medimate play a crucial role in enhancing patient outcomes by tackling the challenge of adhering to prescribed medication schedules.
Introduction
Background
Mobile applications play a pivotal role in enhancing patient outcomes. Among these innovations, Medimate stands out as a Medication Reminder App specifically designed to tackle the widespread issue of non-adherence to prescribed medication schedules—a challenge that significantly impacts treatment effectiveness. By addressing the common difficulties patients face in maintaining their medication routines, Medimate aims to bridge the gap between prescription and adherence, promising a leap toward improved health outcomes.
Purpose of the Medication Reminder App MVP
Medimate’s primary goal is to tackle the issue of pharmaceutical non-adherence. This case study explores the creation of the Minimum Viable Product (MVP), the challenges faced, and the outcomes achieved, with a special focus on launching a targeted release to collect early user feedback that will inform future development.
Overview of Medimate
Medimate, a streamlined medication reminder app, offers a straightforward solution for those aiming to improve their medication adherence. It’s built on NestJS for the backend and utilizes React Native with Expo for the frontend, a combination chosen to guarantee a seamless user experience. This case study delves into the app’s objectives, the technical challenges encountered, and the obstacles during the MVP phase.
Problem Statement
Medication Non-Adherence
Medication non-adherence is a widespread issue that negatively affects patient health and inflates healthcare costs. Factors such as forgetfulness, a lack of awareness about medication importance, and complex medication schedules are key contributors to this challenge.
Importance of Medication Adherence
Consistent medication adherence is essential for managing chronic conditions and enhancing overall well-being. When patients do not adhere to their medication schedules, it not only worsens their health outcomes but also places additional strain on healthcare systems.
Need for Medimate
Given these challenges, there’s an urgent need for solutions that put users first. Medimate rises to the occasion by offering a simple yet impactful tool designed to overcome the barriers to medication adherence, thereby enhancing health outcomes. The following section will delve into the specific problems that Medimate tackles.
Scope and Goals
MVP Objectives
The Medimate MVP aims for efficiency and user-centricity to combat medication non-adherence, with specific objectives:
- Medication Management: Streamlining schedules for reduced missed doses
- User-Friendly Interface: Ensuring an intuitive design for users of varying tech proficiency
- Reliable Reminders: Implementing timely alerts to prevent missed medication doses
- Basic Authentication: Introducing simple user authentication for personalization and data security
Features in the MVP
Medimate MVP prioritizes key features for functionality and user engagement:
- Medication Schedule Management: User-friendly input and overview of medication plans
- Basic Reminders: Timely notifications to encourage adherence
- User Authentication: Simple authentication for personalization and data security
- Simple User Interface: Minimalistic design for broad user accessibility
These features establish a solid foundation for the MVP, directly tackling key issues related to medication adherence. Additionally, they set the stage for future iterative improvements, allowing the app to evolve and enhance its offerings based on valuable user feedback.
Technical Stack
Backend: NestJS
The backend of Medimate is powered by NestJS, a progressive Node.js framework celebrated for its modularity and scalability. Emulating the architectural patterns of Angular, NestJS is an excellent choice for developing robust and maintainable server-side applications.
Medimate utilizes JSON Web Tokens (JWT) to ensure secure and efficient user authentication. By issuing both access and refresh tokens, JWT enhances the app’s security and user experience. Access tokens provide the clearance to access protected resources, and refresh tokens enable the easy renewal of these tokens, ensuring continuous access without repeatedly asking for user credentials.
Passport and Guards
NestJS enhances its authentication capabilities by integrating Passport, a widely-used authentication middleware, alongside guards that strengthen the authentication process. Passport’s support for multiple authentication strategies offers the flexibility to adapt to different authentication mechanisms effectively. Meanwhile, guards serve as critical checkpoints, controlling access to routes depending on the user’s authentication status, ensuring a secure user experience.
Redis Caching
Medimate integrates Redis caching to optimize performance and minimize database load. As a swift in-memory data structure store, Redis temporarily holds data that is accessed frequently, significantly enhancing response times for static or infrequently changed data. This strategy ensures a more efficient and seamless user experience by providing quick access to essential information without overburdening the database.
Also created an individual service for managing cached resources:
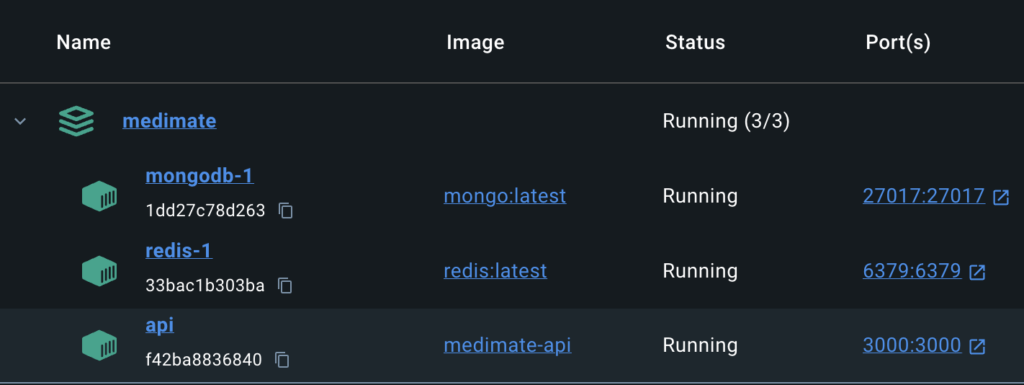
Docker Compose Architecture
Medimate leverages containerization with Docker Compose to simplify its deployment process. Docker Compose enables the easy definition and orchestration of multi-container Docker applications, making the setup of Medimate’s entire environment more straightforward.
This modular approach not only boosts scalability but also guarantees consistency across different stages of development and deployment.

Database integration: MongoDB with Mongoose
Medimate’s backend is powered by MongoDB, a NoSQL database renowned for its flexibility with unstructured data—a frequent requirement in healthcare applications. To streamline database interactions, Medimate employs Mongoose, an Object Data Modeling (ODM) library tailored for MongoDB and Node.js.
Mongoose facilitates the definition of data models, enforces schema validation, and offers a user-friendly method for querying the MongoDB database, enhancing efficiency and reliability in managing data.
Deployment on AWS EC2
Medimate’s backend, built with NestJS, is deployed on AWS EC2 (Elastic Compute Cloud), offering a scalable and dependable infrastructure. AWS EC2 enables hosting in a virtual environment, allowing for resource customization based on the app’s specific needs. Opting for this deployment method significantly boosts the app’s performance, reliability, and scalability, adeptly accommodating the evolving demands of the Medication Reminder App.
In summary, Medimate’s NestJS backend showcases a strong commitment to security with JWT-based authorization, flexible authentication via Passport and guards, and efficient data management through MongoDB and Mongoose. This strategic combination fortifies the backend infrastructure, providing the robustness and scalability needed to underpin the app’s functionality and reliability as a Medication Reminder App.
Frontend: React Native with Expo
Medimate’s frontend is crafted using React Native, leveraging the power of Expo to streamline development. React Native offers a powerful framework for creating native-like mobile applications through React, and Expo further streamlines this process with its comprehensive suite of tools and services. This combination proves to be especially effective for developing a cross-platform medication reminder app, ensuring a seamless user experience across different devices.
UI Components:
Medication Schedule Interface:
The Medication Schedule Interface in Medimate’s app follows Atomic Design principles to provide a seamless and user-friendly experience. Users can easily input, manage, and visualize their medication schedules through an intuitive and structured interface.
Authentication Interface:
The Authentication Interface also adheres to the principles of Atomic Design, providing a secure and straightforward experience for users. The Medimate app features user authentication through secure login and registration screens, ensuring a seamless and safe entry process.
Expo Integration:
Expo plays a pivotal role in Medimate’s frontend development, offering a range of features that enhance both the development process and user experience:
- Effortless Development: Expo simplifies the development workflow, providing a unified environment for cross-platform app development.
- Over-the-Air Updates: Seamless updates through Expo, allowing for swift deployment without requiring users to download a new app version.
Expo SDK Features: Leveraging Expo’s extensive SDK, including APIs for push notifications and secure storage, augmenting Medimate’s functionality.
Additional Integration Details:
React-Query:
Medimate integrates React-Query for efficient and optimized data fetching, ensuring a responsive user experience by managing data queries and caching.
Axios with Interceptor:
Axios, a promise-based HTTP client, is used with interceptors to handle headers and automatically refresh tokens. This ensures secure and uninterrupted communication between the frontend and backend.
Expo Secured Storage:
Sensitive data is stored securely using Expo’s secure storage, which enhances the app’s overall security measures.
Expo Notifications:
The library provides an API for efficiently retrieving push notification tokens and effectively managing the presentation, scheduling and response to notifications.
Atomic Design Styles:
The frontend design follows Atomic Design principles, promoting a modular and scalable approach to UI development, making it easier to maintain and extend as the app evolves.
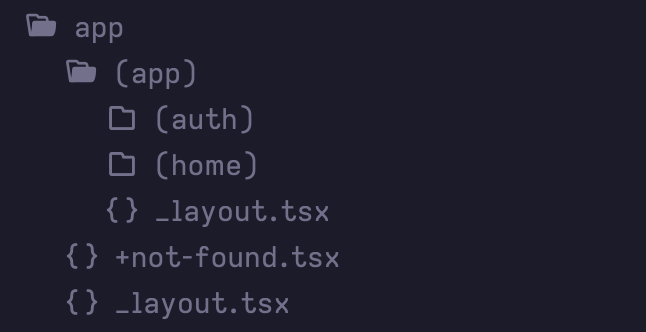
File-Based Routing:
Medimate adopts a file-based routing structure, simplifying navigation and enhancing code organization within the React Native project. This approach ensures clarity and maintainability in the app’s routing system.

In summary, Medimate’s frontend is a robust and user-centric application, integrating cutting-edge technologies like React-Query, Axios, Expo Secured Storage, and following Atomic Design principles to provide a seamless and secure medication management experience.
Development Process
The development process for Medimate followed an Agile methodology, emphasizing iterative development, testing at various levels, and achieving high test coverage in the backend to ensure a reliable and user-centric application.
Agile Methodology:
The development process closely followed Agile principles, enabling iterative and adaptable development. By embracing this approach, the team was able to regularly update the app, incorporate continuous feedback, and remain in sync with the evolving requirements of the project.
Iterative Development:
The functionalities were developed iteratively, with each iteration building upon the previous one. This iterative approach allowed for constant refinement and addressing issues promptly.
Testing and Quality Assurance:
During Medimate’s backend development phase, a key focus was achieving comprehensive test coverage to ensure the application’s reliability and robustness. The development team followed industry best practices and employed testing methodologies to validate the functionality and security of the NestJS backend.
Unit Testing:
The backend was subjected to rigorous unit testing, ensuring that individual components and functions performed as intended.
Integration Testing:
The interactions between different modules and components were thoroughly tested to ensure seamless integration.
Key Features of Medimate MVP
User Authentication:
Medimate understands the sensitive nature of your medication information. That’s why the app prioritizes user authentication, ensuring your data is protected and accessible only to you.
Secure Login System:
Medimate utilizes a robust login system designed to protect your data meticulously. By creating an account with a secure method, such as using your email address, you establish a personal safeguard around your information. This ensures that access to your data is fortified, maintaining your privacy and security at all times.
Data Privacy:
This authentication layer acts as a robust shield against unauthorized access to your medication schedule and personal details. It grants you peace of mind, ensuring that you—and only you—have the control and oversight over your information.
Personalized Experience:
User authentication allows Medimate to personalize your experience. Once logged in, the app displays your specific medication schedule, tailored to your individual needs.
By placing a strong emphasis on user authentication, Medimate not only provides peace of mind but also ensures a personalized experience. This allows users to manage their medications confidently and securely, knowing their privacy is protected.

Medimate’s Schedule Management:
Medimate empowers you to take control of your medication routine with its medication schedule management feature. This user-friendly tool simplifies the process of organizing and staying on top of your medications.
Effortless Management:
Easily add and view your entire medication schedule within the app, eliminating the need for juggling notes or relying on paper calendars. Medimate streamlines your medication management, making it straightforward and hassle-free.
Streamlined Entry:
Entering medication details is a breeze. The intuitive interface allows you to easily record names, dosages, types and time limit for each medication.
Clear Visualization:
Gain a clear overview of your upcoming medication needs with the well-organized schedule. This visual representation helps you stay informed and prepared for your next dose.

Timely Reminders (using Push Notifications):
Medimate recognizes how a busy life can sometimes make it easy to forget medication schedules. To prevent this, the app features intuitive reminders through push notifications, ensuring you remain consistent with your medication regimen. This thoughtful feature helps you stay on track, even on your busiest days.
Timely Alerts:
Receive discreet notifications directly on your phone or device, prompting you to take your medication at the prescribed time. No more missed doses or worrying about forgetting your medication.
Peace of Mind:
With Medimate’s reminders, gain peace of mind knowing that unintentionally missing a dose is a worry of the past. This consistency in adhering to your medication schedule plays a crucial role in supporting your overall health and well-being, ensuring you’re always on track for a healthier you.
Conclusion
The Medimate MVP successfully lays the foundation for a user-centric medication reminder app, concentrating on essential functionalities such as medication scheduling, reminders, and secure authentication. This approach not only improves medication adherence but also empowers users to manage their health actively. By focusing on these core features, Medimate sets the stage for future enhancements that will continue to enhance user experience and health outcomes.
Achievements of the MVP:
Streamlined Medication Management: The intuitive interface enables users to easily manage their medication schedules, fostering better organization and adherence.
Enhanced User Experience: Timely reminders and a secure login system contribute to a user-friendly and personalized experience.
Agile Development Process: The iterative development approach allows for continuous improvement based on user feedback and evolving needs.
Lessons Learned:
Throughout the MVP development of Medimate, several critical lessons emerged that will shape future iterations and projects. Key among these were the strategic prioritization of features, the efficient management of resources, and the necessity of adaptive planning when encountering technical challenges. The adoption of an iterative and agile development approach was instrumental in meeting evolving requirements and ensuring the MVP’s successful delivery, underscoring the value of flexibility and responsive strategy in tech project management.
Future Roadmap:
Building upon the successes of the MVP, the Medimate team is dedicated to continuous improvement and user-centric development.
The future roadmap for Medimate builds on the solid foundation laid by the MVP, aiming to evolve into a more comprehensive and feature-enhanced medication management platform. Central to this vision are objectives like improving user personalization, broadening medication tracking functionalities, and leveraging feedback from real-world applications to refine the overall user experience. Envisioned future integrations include a range of additional health-related features, such as comprehensive health tracking and consultation services, positioning Medimate as a holistic healthcare companion for users.
The Medimate journey is far from over. The team remains committed to refining the app, leveraging user feedback, and staying at the forefront of technological advancements in the healthcare industry. By doing so, Medimate strives to empower individuals and contribute to a future where medication adherence is no longer a challenge but a seamless aspect of maintaining good health.