Reducing Redux Action Import Hell with Namespaces in ES6

At bene : studio we love knowledge sharing to help the community of professionals. With 10+ years and over 100 projects behind us, we have a vast amount of experience. This is why we have launched a knowledge base on our blog with regular updates of tutorials, best practices, and open source solutions.
These materials come from our internal workshops with our team of developers and engineers.
Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
Importing a lot of actions can be messy in a larger Redux app. Here are some tips to do it more clean and organized way.

Boilerplate
List all necessary actions as named imports. This method can be really difficult to maintain.
import {
sendMessages,
deleteMessage,
markAsRead,
} from './messageActions'
import {
openChat,
closeChat,
} from './chatActions'
// component code comes here
const mapDispatchToProps = dispatch => bindActionCreators(
{
sendMessages,
deleteMessage,
markAsRead,
openChat,
closeChat,
},
dispatch,
)
// connect(...)To see how connect() works, see: 5 Ways to Connect Redux Actions
Import All Actions as Namespaces
We don’t need to list all the actions so this version is much shorter. Newly created actions are injected into the component’s props implicitly.
import * as messageActions from './messageActions'
import * as chatActions from './chatActions'
// component code comes here
const mapDispatchToProps = dispatch => bindActionCreators(
{...messageActions, ...chatActions},
dispatch,
)
// connect(...)or just:
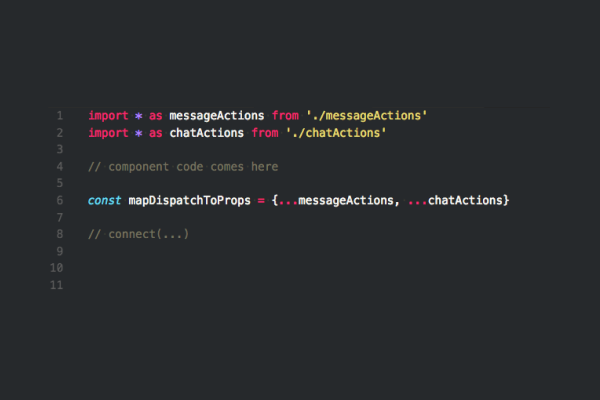
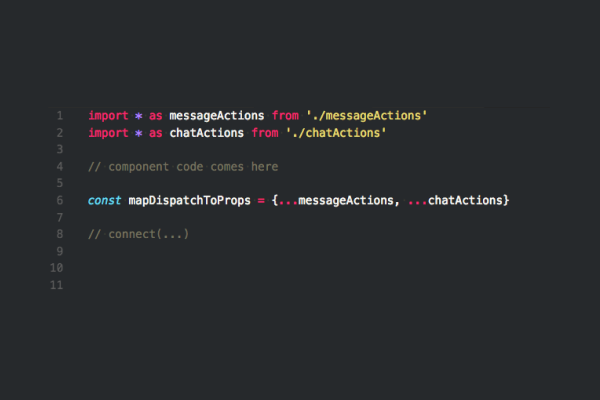
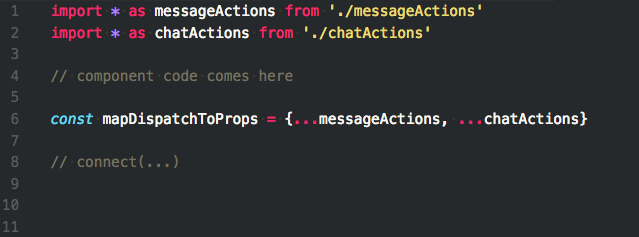
import * as messageActions from './messageActions'
import * as chatActions from './chatActions'
// component code comes here
const mapDispatchToProps = {...messageActions, ...chatActions}
// connect(...)Happy coding!
Did you like this? Join us!
Want to ask some questions? Share them with us via e-mail to partner@benestudio.co and we can set up a talk with our engineers.
Fancy working for the studio where you can work on international projects and write articles like this? Check out our open positions!
Looking for a partner for your next project? Check out our services page to see what we do and let’s set up a free consultation.