Why Should We Separate the Utility Functions?

Pardon the interruption, we have an important message!
We are looking to expand our team with talented developers. Check out our open positions and apply.
At bene : studio we build React Native applications, but all application includes pure JavaScript functions. These, so-called utility functions, could be for field validation, text formatting, or for some mathematical calculation. How should we create stable, well-tested utility functions, how to organize them and what are the main rules about these? These are the main questions that this article is built on.
What is the rule of utility function for us? Keep it simple, this is the base. It has to be like a tiny robot. It performs a specific function, but it does perfectly. For example, a simple mathematical function, like a calculation of circle area could be a utility function. It is simple, reusable and easy to test.
Let’s look a process to create well tested, reusable utility function. I’m going to use test-driven development (TDD), so at first, let’s create the tests. I’m using Jest for that.
Jest is a complete and easy to set-up JavaScript testing solution.
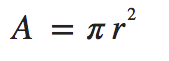
At first, we have to define the goal: we need a function which can calculate a circle area with the given radius. It is a very basic function that uses a simple mathematical formula:

Where A is the area, r is the radius of the circle and π is a constant number.

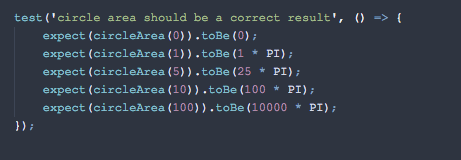
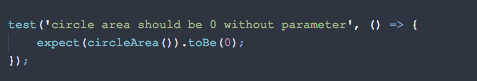
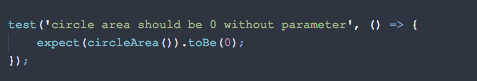
The first group defines tests for the optimistic-use. In these cases, the radius parameter is always a non-negative number, so the result is a valid, non-negative number. All right, we are good. But what if I don’t give a radius parameter? The function will throw an error because the parameter is undefined what is not a number. Let’s write a test to cover it. The question is what would like to give back if the radius parameter is incorrect. We can throw an error and then handle it in the catch section but in this example, I want to give back number 0.

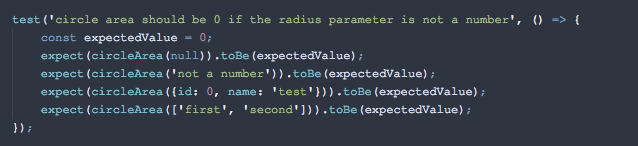
That looks good, but there are some other cases when the parameter is incorrect and we should give back 0. Let’s define these negative test cases.

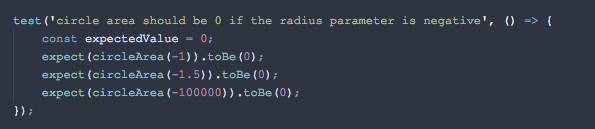
Finally, define the test group of negative numbers. In this case, the function should give back 0 because negative radius numbers are invalid too. It is an interesting case because the formula gives valid result for negative radius numbers, but I think this is not exactly what we want in our application.

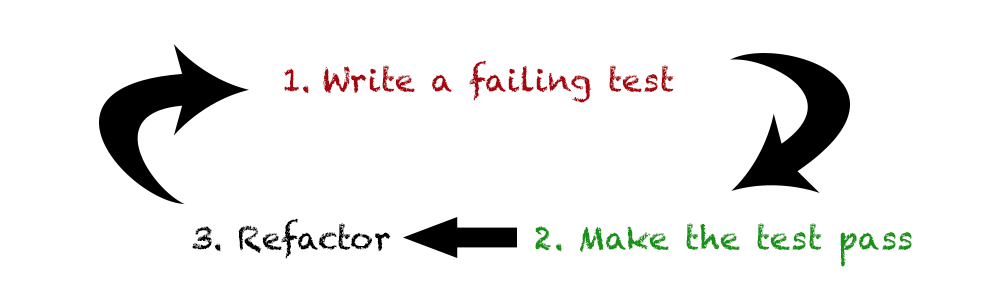
Red Green Refactor

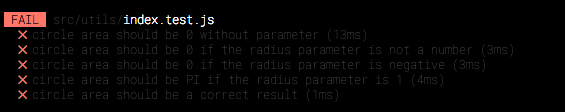
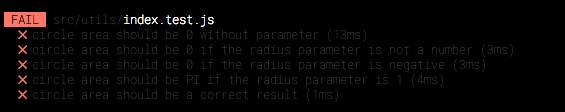
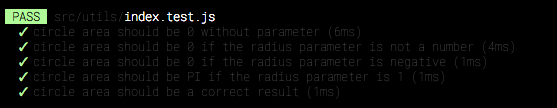
If I run the jest test now, it gives me a ton of errors. This is the essence of TDD, we have tests, we create the function which turns these to green.

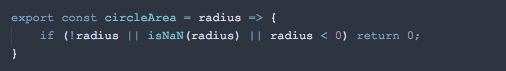
The first test says: if we don’t give radius parameter, the function should give back 0. It’s perfect, we have our first green test. Let’s continue.


The following two tests say we should handle the incorrect cases. The solution to these:


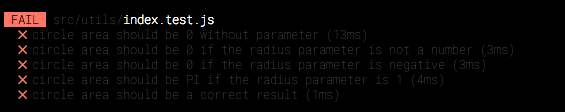
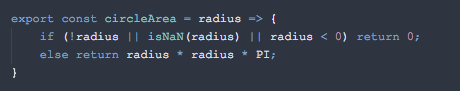
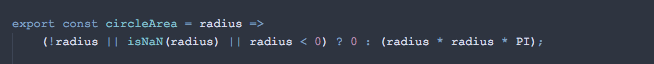
Now we have a function with strong incorrect case handling. Finally, we have to create the positive paths with the given formula.


We are ready now. We have a beautiful, smart little function with the correct usage. In the end, with a little change we can make the code even more beautiful:

Conclusion
We have created a basic function with extensive test cases. Now if we use it anywhere in our application, we can be sure it works well, and if we build our application from this kind of little and stable pieces, we avoid a ton of errors.
The separation of util functions can be a good idea, because in this case we can keep this small, well tested pieces together and we can use them anytime in our application. As we have seen, the TDD and the red green refactor could be very useful tools for this.
So keep it simple, test it well and use it happily!
What do you think?
Have some comments or want to ask some questions? Share them with us via e-mail to partner@benestudio.co and we can set up a talk with our engineers.
Looking for a new job or a partner to develop your next project? Check out our open positions and our services to see what we do.






